1人AdventのDay-4です。
元々は「PhpStormでGit/GitHubを使うと便利」みたいなの書くつもりだったのですが、別の作業をしていたらちょっとしたメモができたので、代わりにそちらを使います。
以前書いたコレ
ちょっと用事があって、「1つブログ的なのを増やそう」としています。
「メモ程度の雑に書いたのをとっとと放り込みて〜」というニーズでして、そうすると「ターミナルでも何でもいいから書いてpushしたら終わり!」っていう気軽さ。それだったら、重い腰を立ち上げる!までもなく書けるし。
ということで、同じことやるぞ!!
と思ったわけです。
が、↑の記事だと「自動ビルド・デプロイ」のとこしか抑えてないな〜と思ったので、「レポジトリを作るところから」でいうと、前面カバー出てきていない。
ので、やるか!という記事です。
やりたいこと
- githubユーザーアカウント
hogeyamahogehogeにて - 任意のレポジトリ
github.com/hogeyamahogehoge/fuga - github paegsで、カスタムドメイン(サブドメイン)
pagepage.hogeyamahogehoge.comに - hugoで作成したページを公開する
ドメインとかGitHub Pagesの設定
1. レポジトリを作る
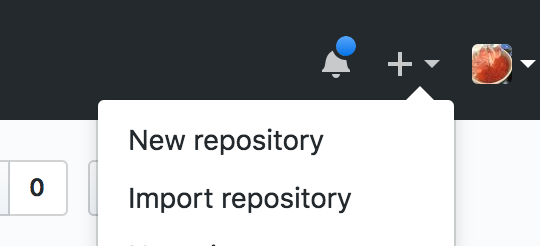
- github.com行って

new repositoryを押します
2. github-pagesセットアップ
- 最初に
gh-pagesブランチ作っておくのがいいかも- 何かしら(READMEとか.gitignore)とかがmasterブランチに存在していれば、ブラウザから作れるので

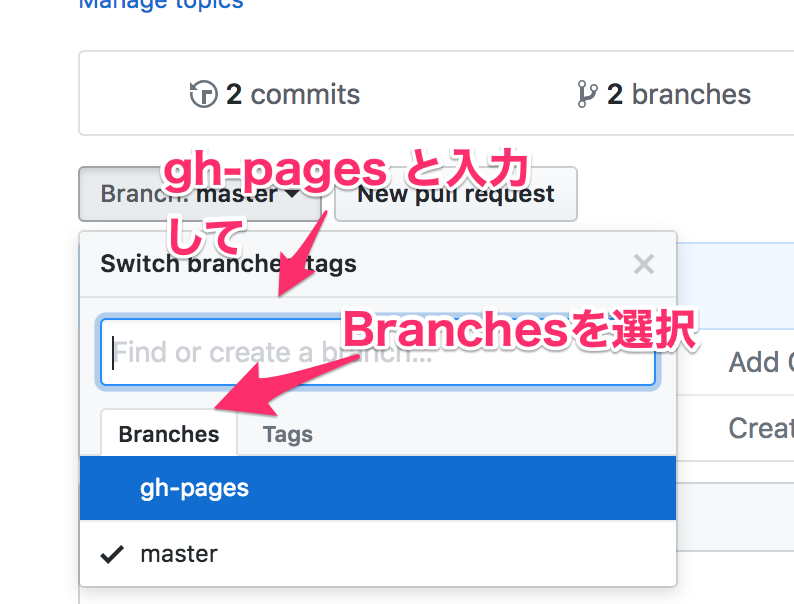
gh-pagesという名前を入れて Branchesを選択 - すると
Create Branch的なリンクが出てくるので押す
- レポジトリのSettingsから「Github Pages」を
- Soureに
gh-pages Branchを選択、save - Custom Domain にFQDN
pagepage.hogeyamahogehoge.comを指定、save
- Soureに
3. カスタムドメインセットアップ
Setting up a custom subdomain - User Documentation
- レポジトリ上にCNAMEファイルを設置する
CNAMEというファイル名で、pagepage.hogeyamahogehoge.comと だけ 書いてコミットする- DNS管理の更新
hogeyamahogehoge.comに- CNAME
pagepageを hogeyamahogehoge.github.ioに向ける
- 適当なタイミングが来たらdigって確認する `dig pagepage.hogeyamahogehoge.com +noall +answer
Hugoの設定
ここからは、レポジトリの中身の話。 installは1回やったら済むと思うので省略
1. HugoのPJ作成
このあたりはget startedをなぞるだけだなぁ〜。
- さっき作ったレポをcloneして中にcdしておく
- hugoコマンドでPJ作成
hugo new site quickstart- カレントディレクトリに作りたいけど「このディレクトリ、もうなんかあるよ〜」で怒られるので、階層を掘っておく
- 中身を上の階層に置き直す
mv quickstart/* ./
- テーマを設置
- テーマはギャラリーから選ぶ感じ
- 例えばblogならココ
- 各テーマの詳細ページで「Download」からGitHubページに飛べる
- document通り、submoduleで入れる
git submodule add ${git-repo-url}.git themes/${theme-name}config.tomlにテーマ指定をおいておくheme = ["${theme-name}"]
- テーマはギャラリーから選ぶ感じ
- 起動確認
hugo server -Dでローカルサーバーの起動- デフォだと
localhost:1313なので、開いて表示されればOK
- サイト設置
config.tomlをいじる- タイトル(サイト名)あたりは最低限入れておいたほうがいいのかな?
- baseURLは
/とかで大丈夫そう(かな?) - 各種パラメータ等はテーマ依存もあるので、必要に応じて調べていじる
CI設定
CircleCI。こちらも、アカウントの設定等は省略 circleci.com
1. プロジェクト設定
- 前に書いた記事の内容で、ルートディレクトリに
circle.ymlの設置*2 - そのままmasterにpush
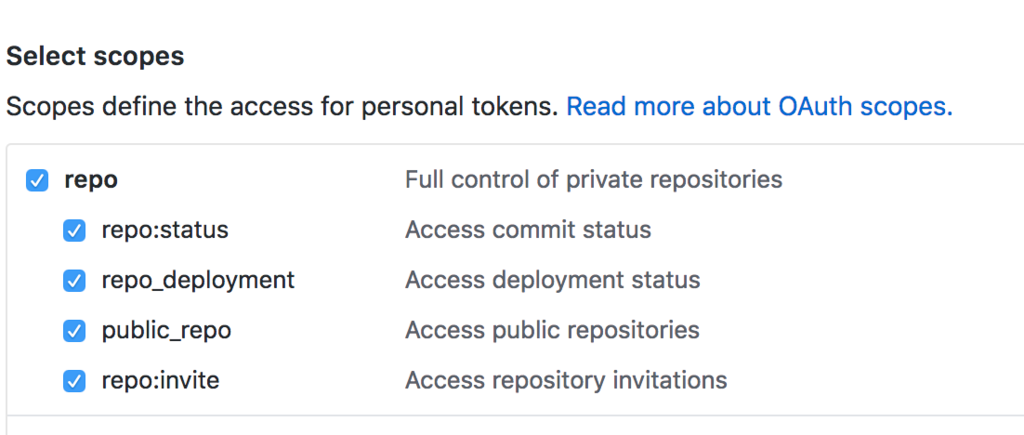
- CircleCIにわたすように、github tokenを取得しておく
- https://github.com/settings/tokens
- scopeはrepoでいいかな?もう少し絞っても良いかも。

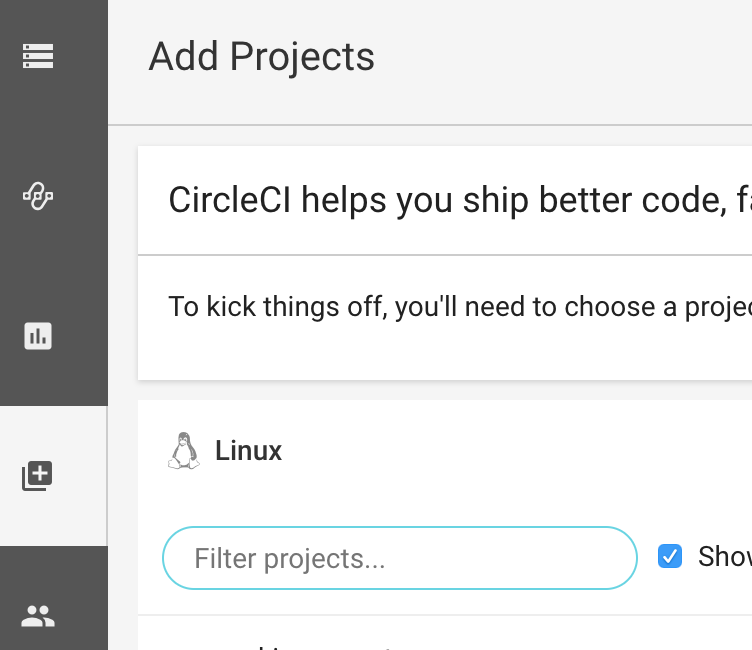
- サイドメニューのAdd Projectからレポジトリを選ぶ

- 一旦、そのままstart buildしちゃう
- 失敗するのでスルー
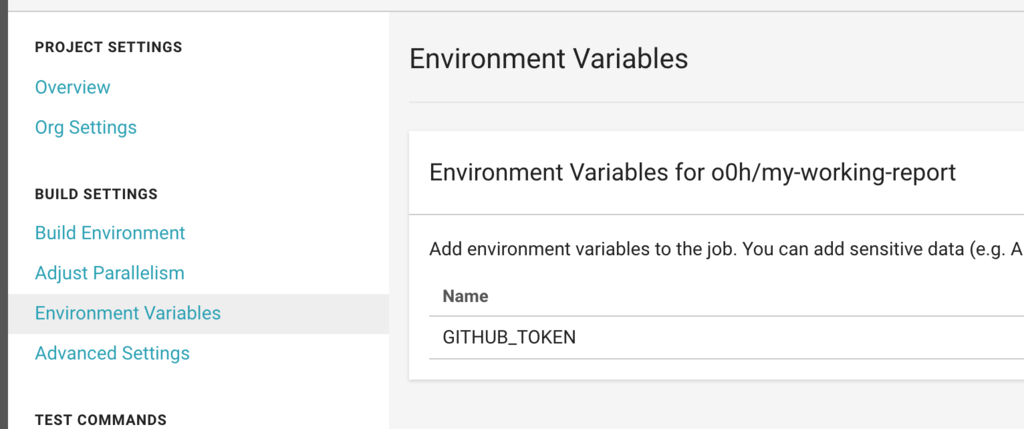
- そのままPJの詳細画面に進むので、そこから設定を開く
- 右上の⚙アイコン
- 環境変数に、先程取得した
GITHUB_TOKENを設定する
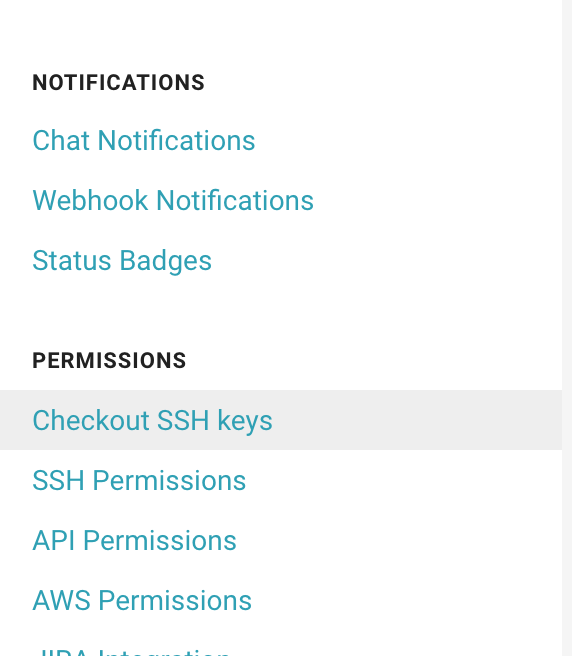
- 合わせて、同じくPJ Settingsのサイドメニューからuser ssh keyを追加しておく

- コレをやっておかないと、deployのところ(git push)で
The key you are authenticating with has been marked as read only.と怒られる*3
- PJ詳細に並んでいるジョブのところから、
rerun workflowを実行
サイト確認
これでサイトがデプロイされるはず・・!なので、実際に pagepage.hogeyamahogehoge.com を開いて動いてるかな〜って見てみましょう。
追記
先のエントリーのcircle.ymlのままだと、「デプロイ時にCNAMEファイルが消されてしまう」という症状があったのに気づいた。
その場合、デプロイ時に「gh-pages用に設定しておいたCustom Domainが消える!」という・・・設定したドメインでのアクセスが不能になります。
- 必要な要件として「PJ ROOTにCNAMEファイルが設置されている」があり、
- そうしないと、
hogeyamahogehoge.github.ioからのリダイレクトを行えないため
- そうしないと、
- ↑のデプロイ前の処理は「一旦、hugoで生成したコンテンツ等をすべて消して、空っぽのファイルに再ビルド」「ビルドされた内容をgh-pagesにpushする」のため。
これを防ぐために、「ビルド後〜デプロイ前にCNAMEファイルを履いてあげれば良い」。
build:stapsの「デプロイ」の直前に、以下のようなコマンドを追加しておく
- run: echo pagepage.hogeyamahogehoge.com > public/CNAME
これで、ちゃんとCNAMEファイルを生き延びさせてあげることができる。
*1:この画像はブランチ作成後なのでわかりにくいですが・・!
*2:古いかも・・・
*3:http://jackale.hateblo.jp/entry/2018/01/14/000709 の「CircleCIとGithubにSSH用の鍵追加」の記述に助けられました多謝