サイトを作る
「色々といんたーねっとに発信していきたいな〜」と思っている流れがずっとあるので、 pet project を作るぞ!!という流れで、
とりあえず「CakePHPについては、仕事で色々とググっているので、思ったこととかメモっておく場があるとスッキリしそう〜」という流れです。
ところで #phpgenba の「自分のサービスを作る」は良かった。
とりあえず作ってみ!!って自分に言い聞かせる事は必要に思う・・・
作ってみるぞ
手軽にサイトを、ってことで。
github pages使ったことなかったからそれで〜〜っていうとこまでは思った、というよりも
「github pages使ったことないから何かしたいな」「Cakeなら定常的にインプットあるからそれ絡めるか」です。
作るぞ〜、作らねぇとな〜って思っていた矢先にmoongiftからこんな記事が流れてきて
よっしゃ使ってみよ!という流れ。
こうなるといいな
- 見た目的なところは、最低限整っていればOK
- 「気軽に更新できること」に重きを置きたい
- サイトの更新も自動でやってほしい
- CI回してmaster にマージされたら自動でデプロイされてほしい
ここまで出来ると最高。
作業メモ
調べたら qiita.com を見つけたので、元々「お勉強サイト」用に作ってあったレポジトリをクローンしてきて

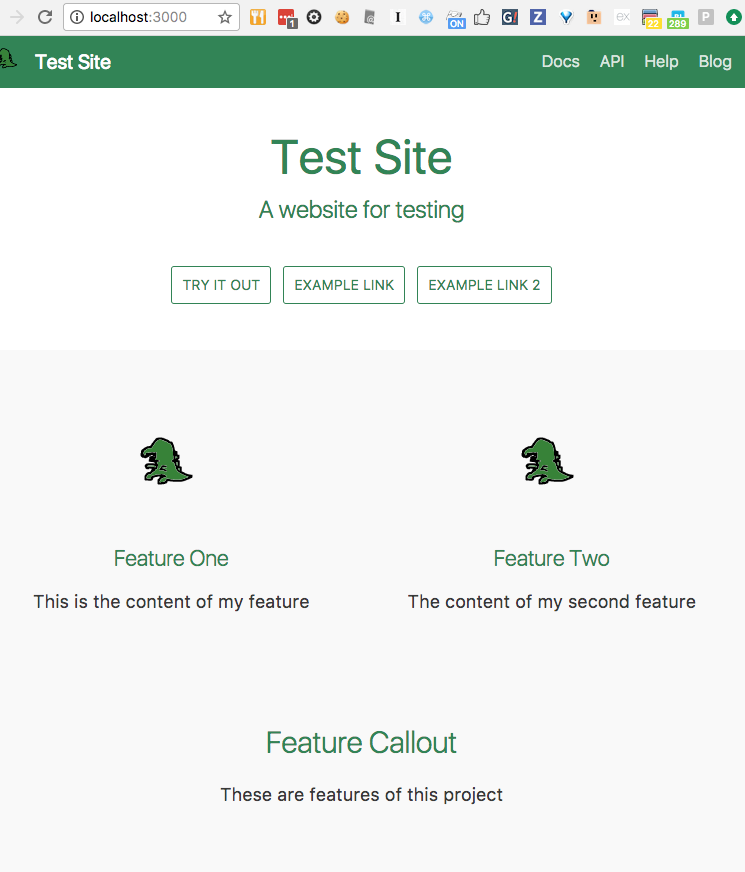
私のローカルホストが2分でこんな姿に・・・ まだ「Docusaurusuってどんなことができるの?」て話しすら、してないのに・・・いわば自己紹介すらまだ住んでない状態なのに・・・
めっちゃすごいですね。良い時代だ。
ヘッダー
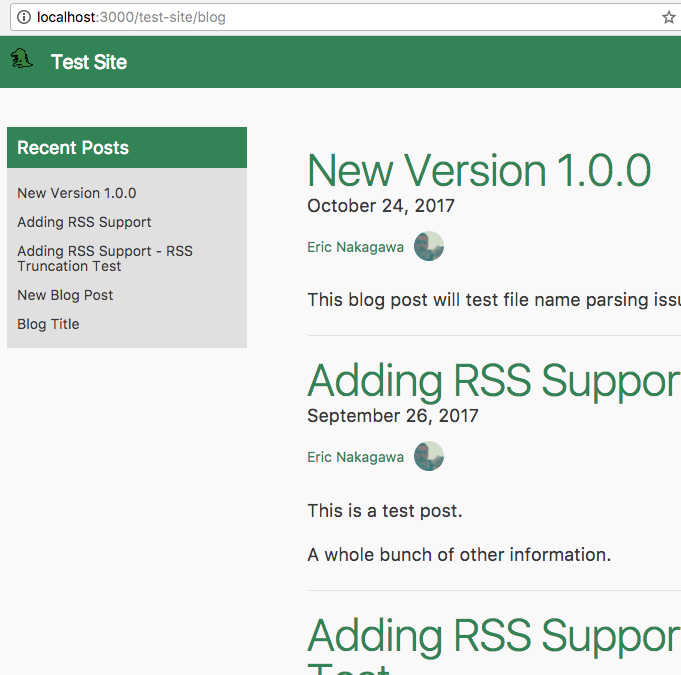
出来上がったディレクトリとかファイルとか見てみると、ページが入ってるのが docs blogの2箇所かな。
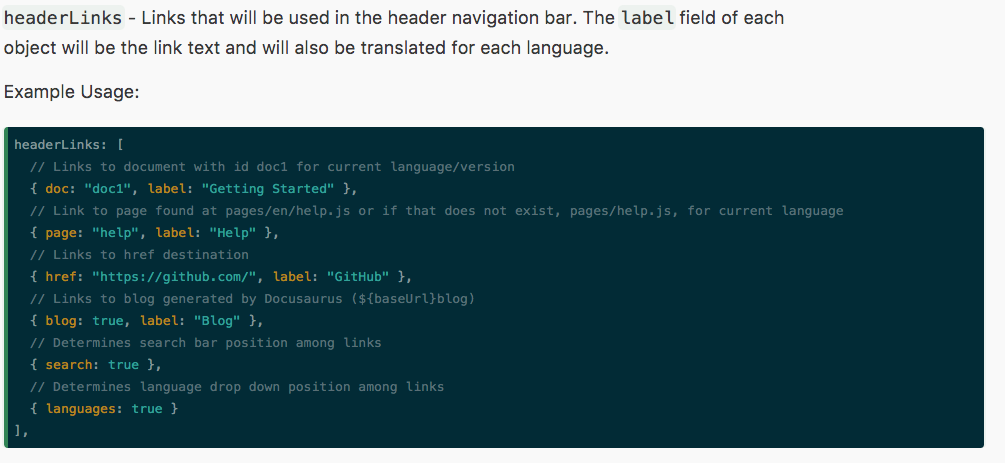
でsiteConfig.js` を見てみると、
headerLinks: [ {doc: 'doc1', label: 'Docs'}, {doc: 'doc4', label: 'API'}, {page: 'help', label: 'Help'}, {blog: true, label: 'Blog'}, ],
となっていて、 docs ディレクトリと website/blog ディレクトリがあるので、この辺りが関係してそう
$ ls -l blog total 40 -rwxr-xr-x 1 hkinjyo staff 3293 2 10 21:40 2016-03-11-blog-post.md -rw-r--r-- 1 hkinjyo staff 3296 2 10 21:40 2017-04-10-blog-post-two.md -rw-r--r-- 1 hkinjyo staff 475 2 10 21:40 2017-09-25-testing-rss.md -rw-r--r-- 1 hkinjyo staff 180 2 10 21:40 2017-09-26-adding-rss.md -rw-r--r-- 1 hkinjyo staff 197 2 10 21:40 2017-10-24-new-version-1.0.0.md
とのことで、

とのことなので、 blog:true になっていると、そのディレクトリの下に追加されたページがサイドバーに出るのかな。
良さそう〜。
これを使えば「ページの自動追加」もできるかな。
ディレクトリ構造もそのまま反映してくれないだろうか、と思って website/blog/hoge/test.md みたいなの作ったらエラー出たw
そろそろリファレンス見てみる
「どういう機能があるの」をまともに見ていなかったので、そろそろ見てみる。
「siteConfigの内容を掘れば良さそうかな〜」と思ったので。

- doc:
.mdファイルの表示 - page: (jsで)任意のページ
- blog:
/blog以下に置かれた.mdファイルでの「ブログ」機能
みたいな感じかなぁ。
customDocsPath っていう設定項目もあるから、 /docs の位置については変更できるみたい。
ん〜、「カテゴリごとに自動追加」は難しいのかもなぁ。
Create Your Basic Site を見ると、各docに id という概念を持たせられるみたい。
docs ディレクトリも、そのままだと複階層にするのは無理かな?
実ファイルの配置ってよりもリンクの見え方どうなるかなーていう方が関心事として大きく、サイドバーがだいぶ大事になってくると思うので見てみる。
ホワイトリスト式でdoc-idを列挙して、「自分が属するサイドバーがあればそれを表示する」ってか感じかー。
{ "category-name": { "sub-category-name": ["doc-id1", "doc-id2"] } "category2-name": { "sub-category-name": ["other-doc-id1", "other-doc-id2"], "sub-category-2-name": ["other-doc-id3"], } }
そうすると、 doc/doc-id1.html を開いたときにはサイドバーには doc-id1 doc-id2 が表示されるし、 other-doc-id3 の時は other-doc-id1 other-doc-id2 other-doc-id3 が表示されるし・・みたいな塩梅っぽい。
っていう感じになるかな。
- hoge_index.md - hoge_1.md - hoge_sub_1.md - fuga_index.md - fuga_1.md - fuga_2.md
とかしていけば、一覧性もそんな悪くないでしょっていう気がする。
sidebars.jsonは
公開の自動化を・・
Publishing your site · Docusaurus です。
- Circle CIのアカウントを作ってPJを作成
- https://github.com/settings/tokens/new で
repoスコープのトークンを作成 - CI側、レポジトリのeditを開いてサイドバーからEnvironment variablesを探して
GITHUB_TOKENを追加
circle.ymlのセット- あとでversionかえよう・・
- github-pagesに対応するようにsiteConfigをいじる必要がある
- clone元のレポジトリを編集
/test-site/ではなくルートディレクトリになると思うので、baseUrlの編集
circleci.yml
https://github.com/o0h/cakephp3-with-me/commit/6525b47b72fc92bb51ecf6067a98a43ad001cc84
machine: node: version: 6.11.2 npm: version: 3.10.10 deployment: website: branch: master commands: - git config --global user.email "o0h@users.noreply.github.com" - git config --global user.name "Hideki Kinjyo" - echo "machine github.com login o0h password $GITHUB_TOKEN" > ~/.netrc - cd website && npm install && GIT_USER=o0h npm run publish-gh-pages
website/siteConfig.js
https://github.com/o0h/cakephp3-with-me/commit/e1421fd85ec9ae9113e8c61cbe5786dc2d6fb543
diff --git a/website/siteConfig.js b/website/siteConfig.js index 5c29ab9..76262d8 100644 --- a/website/siteConfig.js +++ b/website/siteConfig.js @@ -9,7 +9,7 @@ const users = [ { caption: 'User1', - image: '/test-site/img/docusaurus.svg', + image: '/img/docusaurus.svg', infoLink: 'https://www.facebook.com', pinned: true, }, @@ -18,9 +18,9 @@ const users = [ const siteConfig = { title: 'Test Site' /* title for your website */, tagline: 'A website for testing', - url: 'https://facebook.github.io' /* your website url */, - baseUrl: '/test-site/' /* base url for your project */, - projectName: 'test-site', + url: 'https://cake.nichiyoubi.land' /* your website url */, + baseUrl: '/' /* base url for your project */, + projectName: 'cakephp3-with-me', headerLinks: [ {doc: 'doc1', label: 'Docs'}, {doc: 'doc4', label: 'API'}, @@ -50,7 +50,7 @@ const siteConfig = { }, scripts: ['https://buttons.github.io/buttons.js'], // You may provide arbitrary config keys to be used as needed by your template. - repoUrl: 'https://github.com/facebook/test-site', + repoUrl: 'https://github.com/o0h/cakephp3-with-me', }; module.exports = siteConfig;
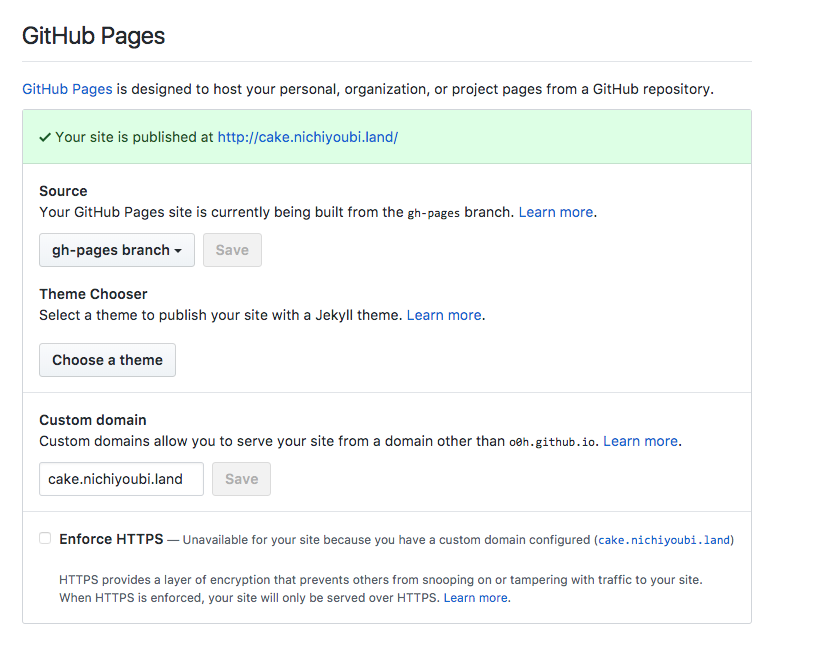
GitHubの設定も
- github pagesの有効化
- (defaultのまま)gh-pagesを使うようにする
- (サブドメインもあてました)
nichiyoubi.landドメインのcakeをo0h.githun.io.へのCNAME

基盤と基礎的な構想だけはこれで出来た!
リンクの自動化・・・までは叶わなかったけど、サイドバーを最低限更新すればOKって事なので許容範囲かな〜って感じで。
すげー更新が大変だ!!ってなったら、自分でスクリプト書く〜とかでどうにかなりそうだし。
Docusaurus + Circle CI、とりあえずの選択肢としては手軽に使えそうで良いのじゃないかな〜