1人AdventのDay-11です。
今日は、すでに10,000,000回くらい言及されていると思いますが、今年ちゃんと使い始めたかも!そしてすっげ、便利!!系のネタで、「PhpStormからGit/GitHubを利用する」をしたいと思います。
この辺りを気にしなくていいのが自分のブログの醍醐味じゃろ、っていうノリです。
なぜ「エディタ」でそこまで
1つに、「ウィンドウを行き来する必要が減る」というのは、やっぱりでかいです。
IntelliJ IDEA含め、世のIDEは「ショートカットを覚えたもん勝ち」「いかに思考より早く必要な機能を起動できるか、体に馴染ませるか」みたいなところがあると思っています。
その中にあっての、Git。便利です。
あと、こまめにコミットしておくと安心感がすごいんですよね。PR飛ばす前にrebaseをかけることで、コミットにもちゃんと意味をもたせる〜観点で整えよう!というくらいの木基で、本当はバシバシとコミットしていくのが良いのかも・・・というくらいに思っています。
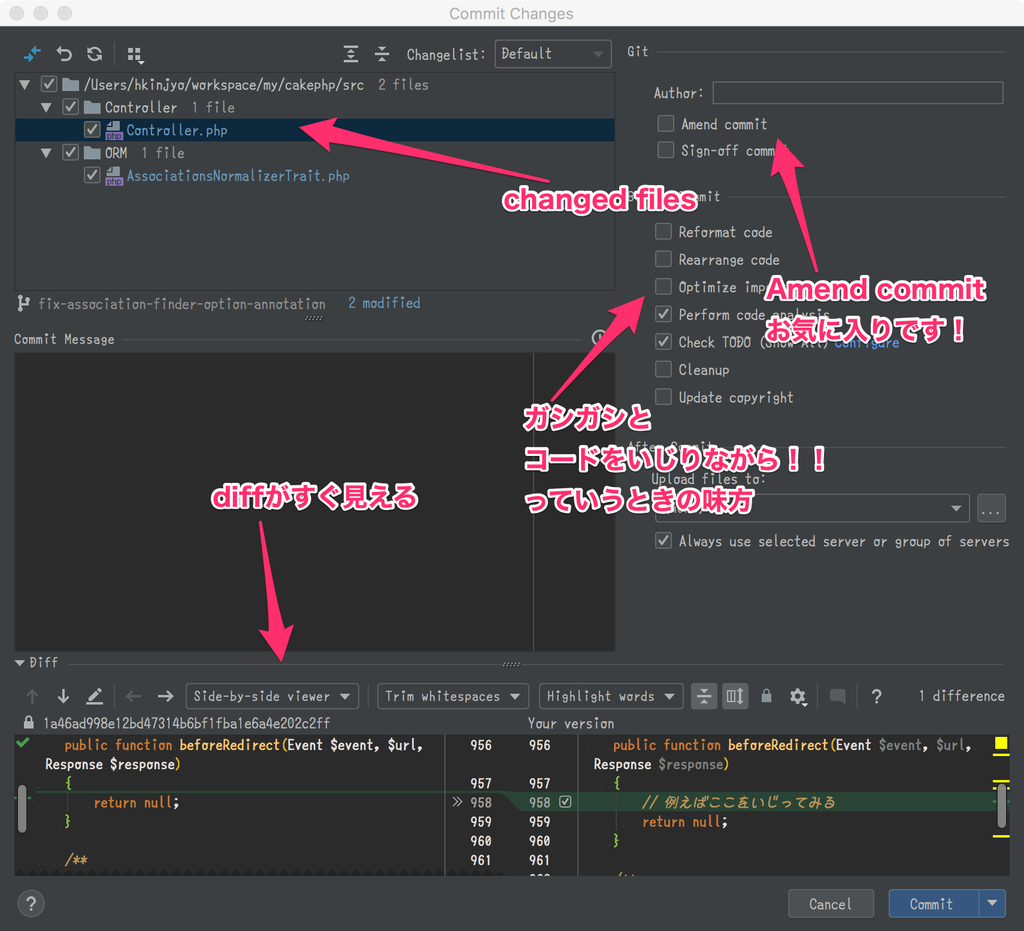
commitをする
⌘+k です。
(大いに、私の好みの問題ではあるのですが!)
「コミット前に整える」機能がstormの力を遺憾なく発揮する形で充実しており、そして「Amend commitがすぐにできる」というのが嬉しいのです。

何が嬉しいのか?
とりあえず、一旦wipでコミット が、非常にやりやすいな〜と・・
Reformat codeや Optimze importsというのは、「どっか弄ったときに、直し忘れてた」みたいなのを消してくれます。 useされているけど使っていないよ とか 50音順に並んでいないよ とか、そういう。
この辺りは、当然「レビュアーに失礼のないように整えましょ」という話ではあるのですが、ここまでくると、「通常作業の自然流れの中に『細かいコミット』を組み込んで見ようかな?」という気にもなります。
commit messageを入力したら、 ^+k でコミットを実行してください
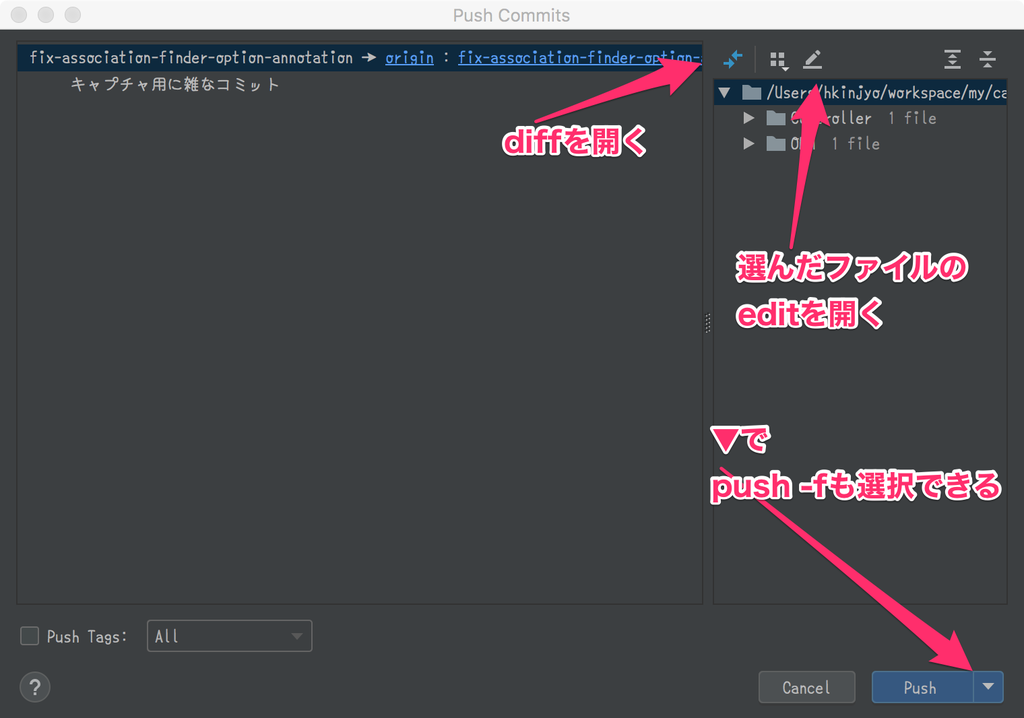
pushする
⌘+⇧+k です。

pushは、commitほど「細々と実行する」ようなメリットはないと思います。
ここで便利なのは、「pushする前に気づいちゃったことをさくっと開く」のが億劫でない、やはり「エディタとの距離が近い」ことによる恩恵があるな〜といった感じです
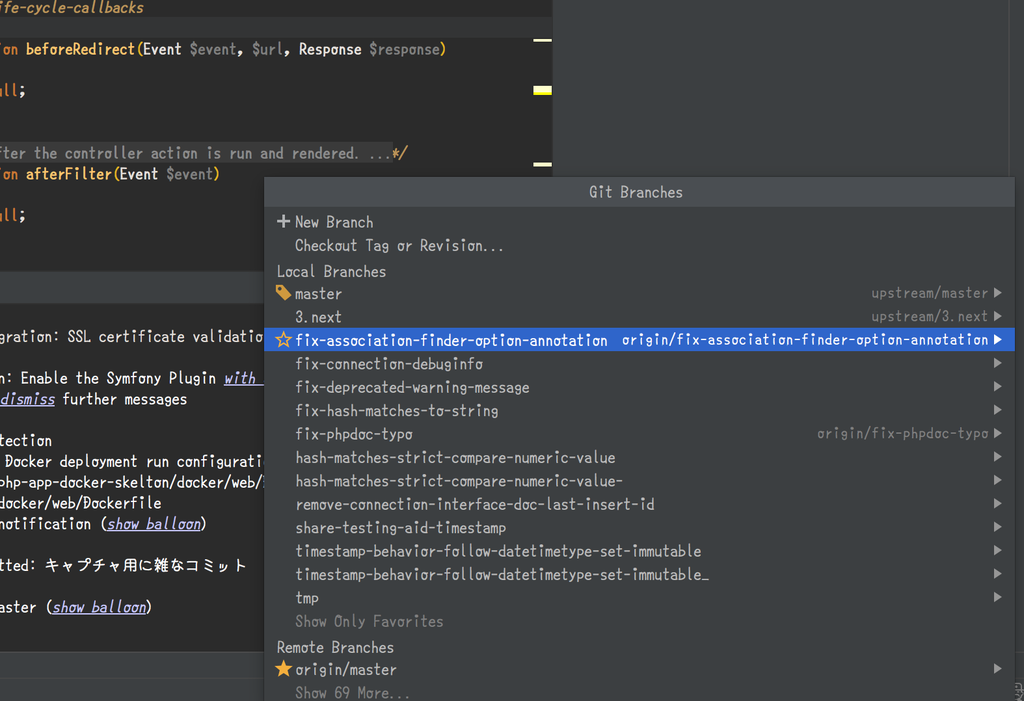
checkout



clickだけで、すすす〜っとブランチを移動することが可能に。
嬉しくないですか?
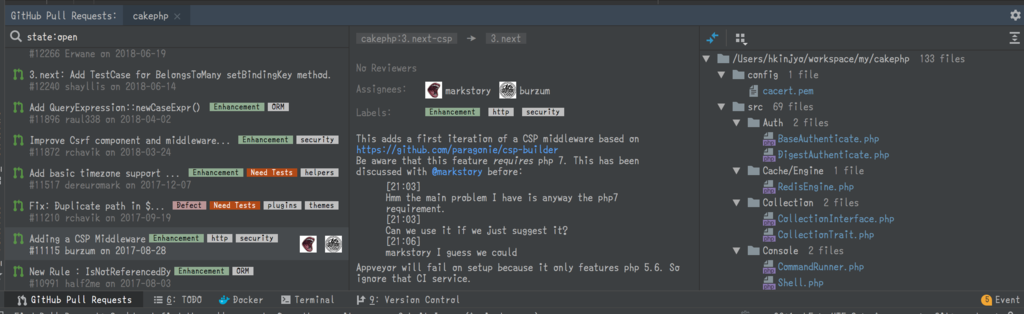
view pull requests
reviewするときに、「このブランチをじゃあ実際に落としてきて」って絶対にやるじゃないですか。


左カラムがPRの一覧です。
各PRを右クリックすると、「Create new local branch」「Open on GitHub」というメニューが現れます。すごい。
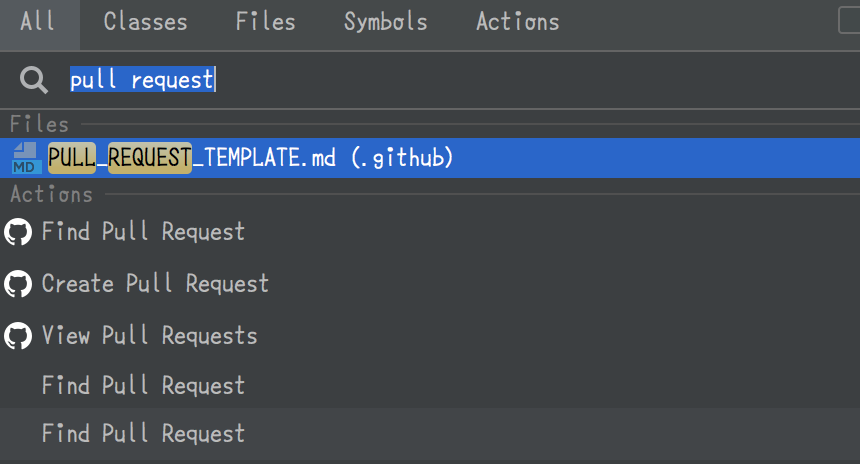
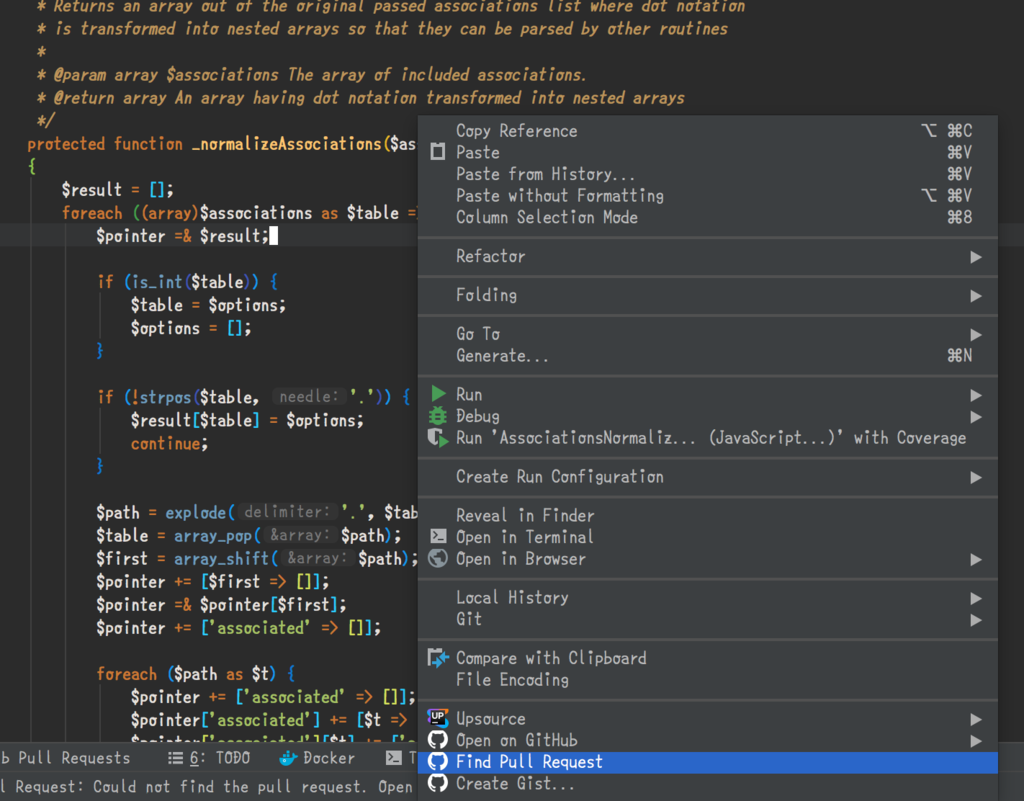
find pull request
「この行の変更は、どういう経緯だ・・・?」ってなるときに使います。
 エディタ上の、気になる箇所を右クリック→コンテクストメニューから「Find Pull Request」です。 ブラウザ上で該当のPRが表示されます。
エディタ上の、気になる箇所を右クリック→コンテクストメニューから「Find Pull Request」です。 ブラウザ上で該当のPRが表示されます。
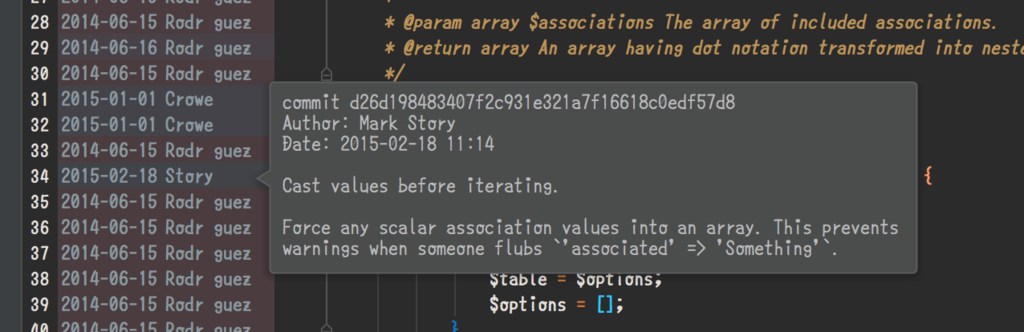
annotate
コードの行番号を右クリックすると、「annotate」というメニューがあります。

これで簡単にblameができて、大助かりです。
authorの表示されている部分にhoverすると、コミットメッセージが表示されます。

また、クリックするとコミットの詳細が表示されます
まとめ
今の所、私に「馴染んでいる」という感覚のある機能はこのくらいです。
まだまだ知らない機能、使えていない機能がある・・・・・・というのは大いに自覚しております。探していきたいな、という所存。