小ネタ。
昨日が〜〜〜っとコーディングして、寝て、起きたのでブログです。
ということで、 Pixela のslack(botkit) インテグレーション作った。登録、作成、インクリメントまでSlackで完結。
— 今日も誰かのにちようび( クリスマス) (@o0h_) October 15, 2018
社内Slackで「運動するぞ💪💪チャンネル」あたりに入れて、「やるぞ」という気持ちをコラボレーションしていきたい・・ (サムネ出るようにしたい〜 pic.twitter.com/FtaSRYh70B
土曜日くらいから、たまたまSlackを題材にJSのお勉強!をしていて(それについては別途書く)、おもしれ〜少しわかってきたぞ〜〜となり、「他になにか作ろう〜〜」って気分でいたのですが、Twitterを眺めていたらあまりにもpixelaが盛り上がっていたので勢いで作ってみました。
やったこと
Slack上で
- ユーザー登録ができて
- グラフの新規作成ができて
- グラフのインクリメントができる
- グラフ一覧も取得できる
必要最低限、って感じ。機能を絞ってインターフェイスをシンプルにした感じのv0.1。
ユーザー登録
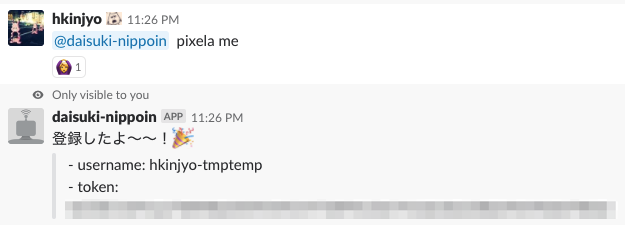
@bot pixela meとダイレクトメンションしたら起動- tokenを自動生成する
POST /v1/usersを叩く- SlackのユーザーID、Pixelaのusername,tokenを紐づけてDBに保存しておく
- 処理完了後、発話者のみ見える形でusername,tokenをSlack上に通知
この「SlackのユーザーIDと紐づけて格納して、実際のサービス(Pixela)のアカウント情報を隠蔽する」ってやり方が、何ともチャットbotぽいな〜とか思ったり。
イメージ

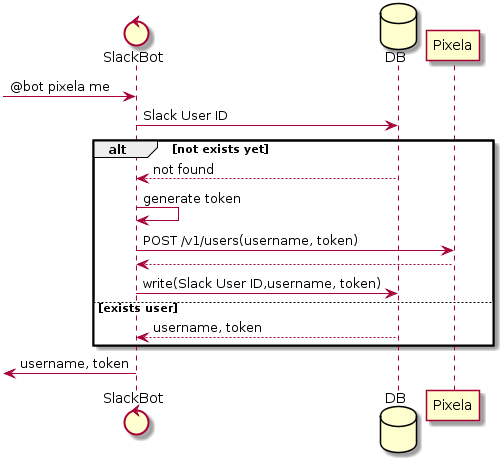
シーケンス

グラフ登録
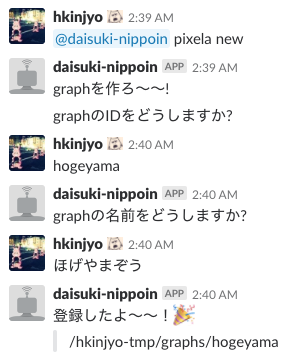
@bot pixela newとダイレクトメンションしたら起動- 発話者のSlackユーザーIDをもとに、DBからPixela登録情報を引っ張ってくる
- conversationのセッションを開始
- 対話的に「グラフID」「グラフ名」を入力する
- グラフの詳細なオプション(色、単位、値の型)は現状だと省略。shibafu/cnt/intに固定
POST /v1/users/<username>/graphsを叩く- 処理完了後、登録された情報をリプライ
イメージ

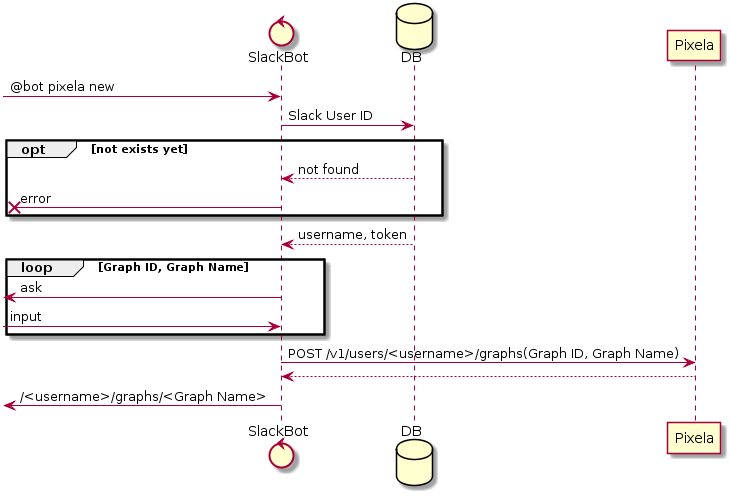
シーケンス

インクリメント
@bot pixela ${グラフID}++とダイレクトメンションしたら起動- 発話者のSlackユーザーIDをもとに、DBからPixela登録情報を引っ張ってくる
PUT /v1/users/<username>/graphs/<graphID>/incrementを叩く- 処理完了後、操作対象となったグラフのURLをリプライ
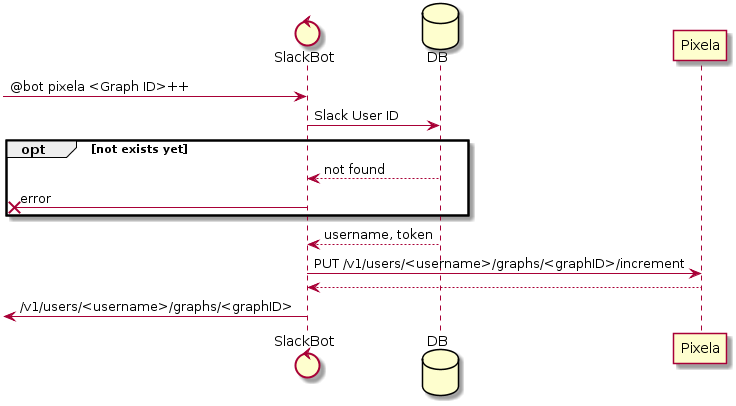
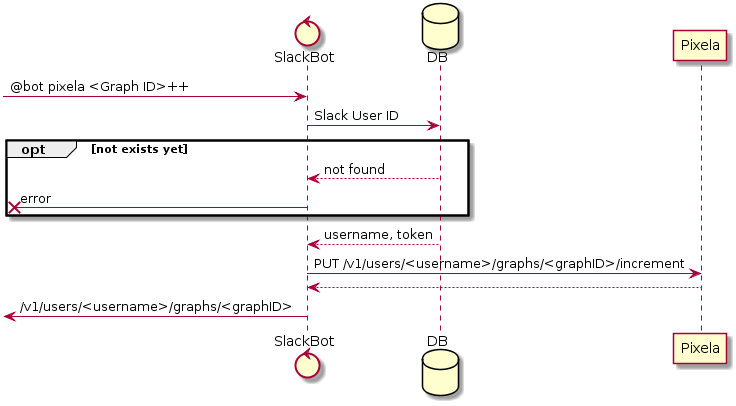
イメージ

シーケンス

グラフ一覧
@bot pixela listとダイレクトメンションしたら起動- 発話者のSlackユーザーIDをもとに、DBからPixela登録情報を引っ張ってくる
GET /v1/users/<username>/graphsを叩く- 処理完了後、登録されているグラフの一覧をリプライ
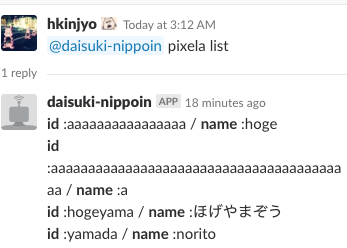
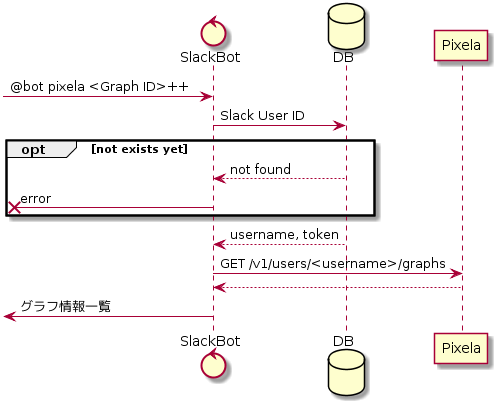
イメージ

シーケンス

やっていないこと
概ね「対応してないエンドポイント」「対応していないパラメータ」も面白く使えるようにしたい・・というのがほとんど。 あとは、SVG to PNGを行うためのサーバーを自前で持つか何かをしたら、インクリメント後とか、サムネイル出せるようになるよな〜絶対にそのほうが楽しいよな〜という気持ち。。
あとは、グラフの登録のところ、ひっさびさにBotkitのconversationを使ってみたけどイマイチ・・・Interactive componentにしてフォームで入れたほうが便利っぽいな。
感想など
何個かSlackのbotを作っていて、「いまいち使う楽しさに欠ける」というのはインターフェイスの問題な事が非常に多いなと思っています。要するに「呼び出し方がわからない」「フォーマットが複雑」など。そこに関して、今回は 「私にPixelaを使わせろ!」という意味の me でアカウント登録、ほとんど"graph"がすべてのサービスにおいて「新しく始めるよ!」という意味の new で新規作成、 ++ でインクリメント・・・と、だいぶシュッとしたコマンドをデザインできたかな?という気持ち。
サービスを触っていて思ったのは、単機能&RESTFulなAPIデザイン素敵すぎる。ほとんどドキュメントは流し読みで、実際に動くところまで行けた!!というのが最高の体験でした・・・
正直、最初に見た時に「草が生えるよ!」というサービスって嬉しいか・・?とピンと来てなかったのだけど。数時間後に開いたTwitterで、たまたま別のツイートが目に入ってきて、「Slackに結びつけたら面白いかも?」と思ってから一気に書きました。
「とりあえず動かしてみたら面白いんじゃねwww」くらいのノリでさくさく〜っとマッシュアップできるサービスとかアイディアっていうのはストレス解消に良いですね・・・👼
今のとこ会社のSlackに置こうとしているだけだけど、もーちょい汎用化できたらOSS化するのはアリだよな〜とか。Storage周りどうしよーっていうとこだけ悩まし。
とりあえず、今やりたいのは「運動習慣をつけたい人たちが、運動をしたら報告するチャンネル」があるので「運動したら草を早そう」を盛り上げたいw